기본
라이브러리 로딩
QCELL 라이브러리를 웹 페이지에서 접근할 수 있는 적절한 위치에 복사한 후 해당 경로를 확인하면서 아래 세 가지 조치를 취해야 QCELL 그리드를 사용할 수 있습니다.
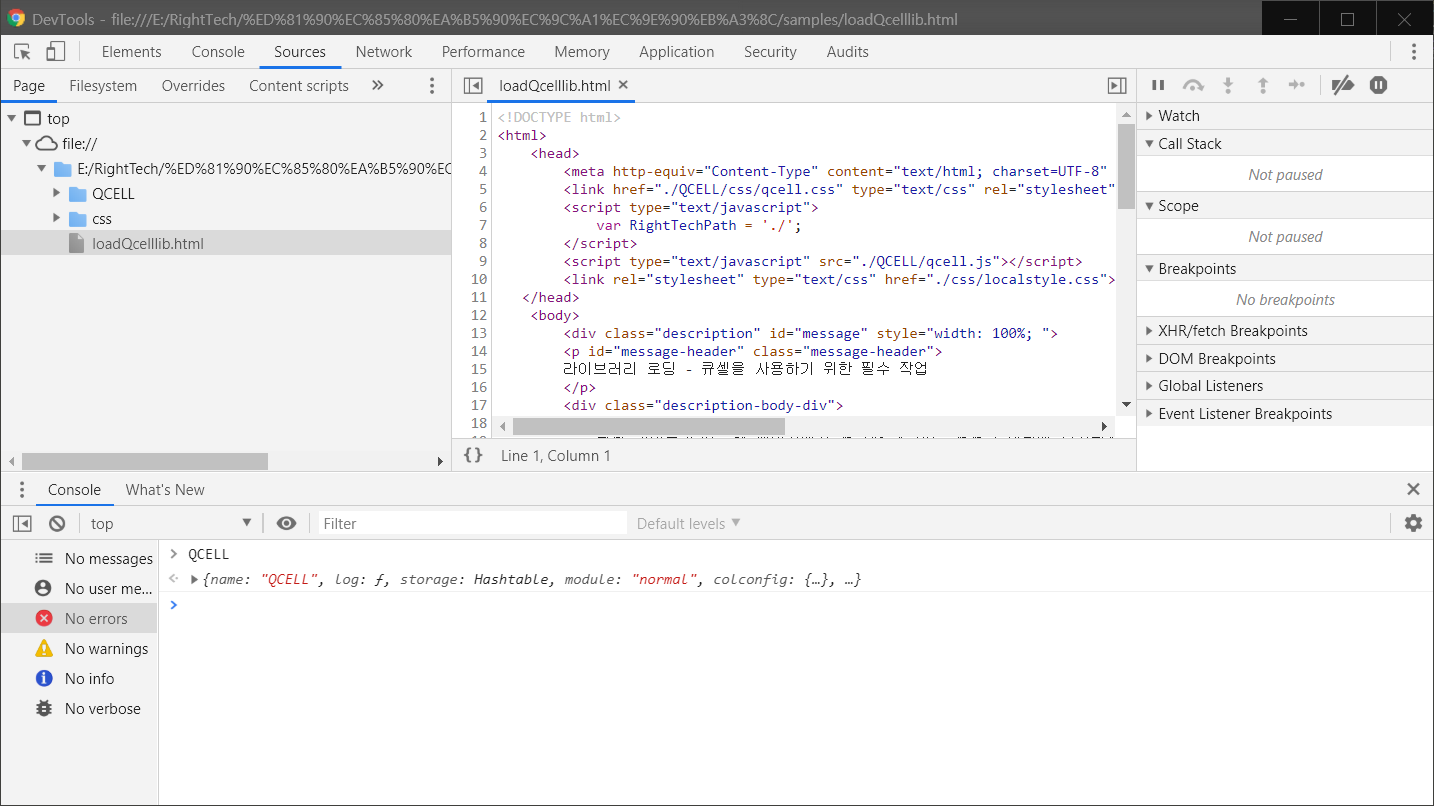
QCELL 라이브러리가 올바르게 로드 되었는지 확인하는 방법은 개발자 도구를 이용하여 QCELL 객체를 호출해 보는 것입니다.
아래는 크롬 개발자 도구를 사용하여 확인한 예시입니다.
Step 1: 스타일 로딩
<link href="./QCELL/css/qcell.css" type="text/css" rel="stylesheet" />
Step 2: 환경변수 설정
<script type="text/javascript">
var RightTechPath = './';
</script>
Step 3: QCELL 메인 라이브러리 로딩
<script type="text/javascript" src="./QCELL/qcell.js"></script>또는
<script type="text/javascript" src="./QCELL/qcell_concat.js"></script>(QCELL 2.1.199 v4부터 가능한 기능으로, 여러 라이브러리를 하나의 JS 파일로 압축하여 로딩 시간을 단축할 수 있습니다.)
라이브러리 로딩 화면

#
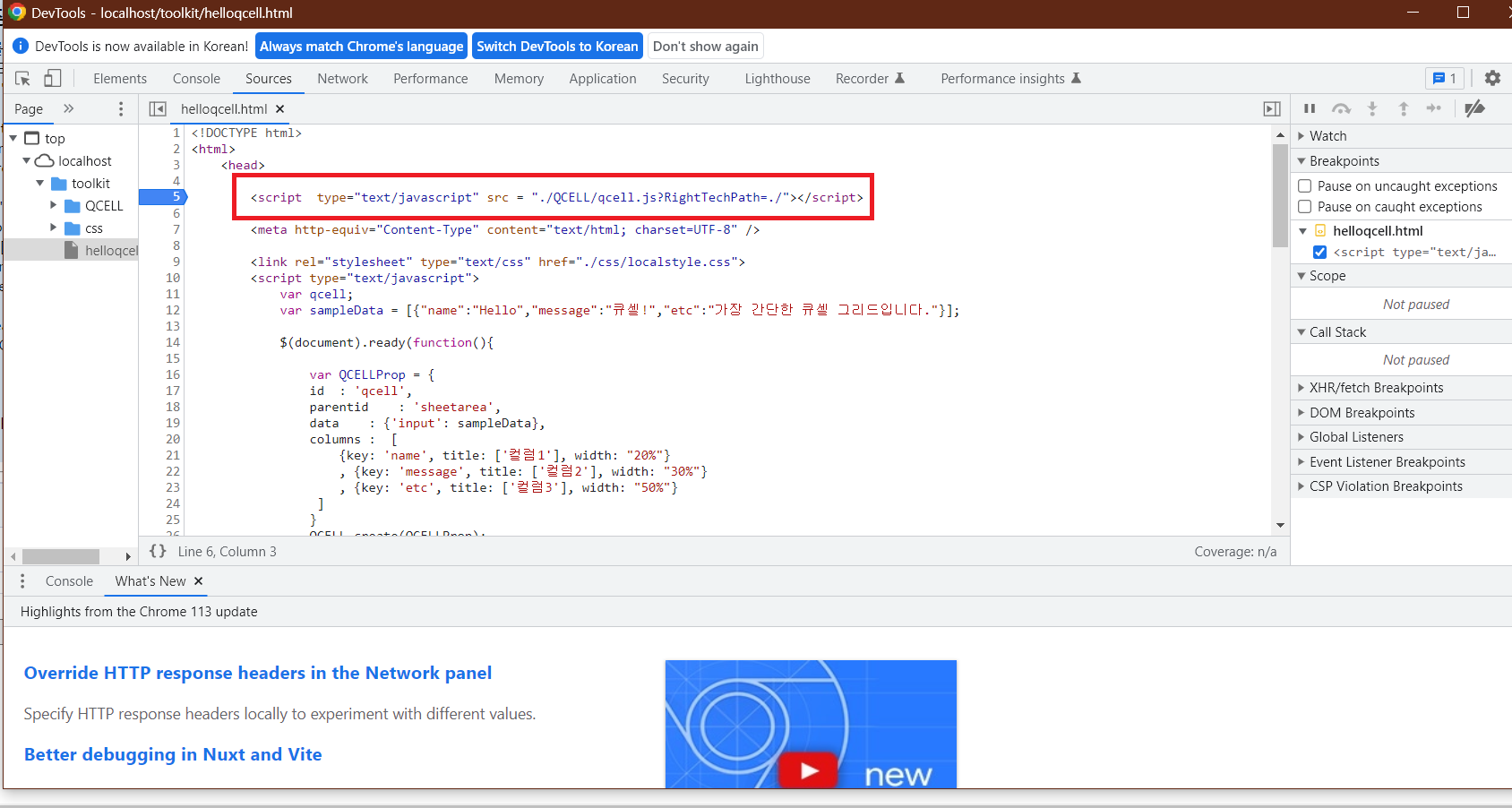
Step 4: 새로운 라이브러리 로딩 방법(QCELL v2.1.180 이상에서 적용)
위 방법 대신 아래 스크립트 한 줄로 RightTechPath를 불러와 사용할 수 있습니다.
<script type="text/javascript" src="./QCELL/qcell.js?RightTechPath=./"></script>
라이브러리 로딩 화면

QCELL 라이선스 등록
QCELL은 웹 사이트(도메인) 단위로 판매되며, QCELL 라이선스 확인은 해당 도메인 주소에 사용된 QCELL을 기반으로 합니다.
구매한 라이선스는 QCELL 라이선스 변수에 할당되어야 합니다. 이 작업은 모든 페이지에 적용하거나 공통 스크립트 파일에 추가할 수 있습니다.
QCELL 그리드를 생성하기 전에 해당 변수 값이 필요합니다.
만약 라이선스가 올바르지 않거나 값이 없는 경우, QCELL 그리드의 우측 하단에 '평가판' 이미지가 표시됩니다.
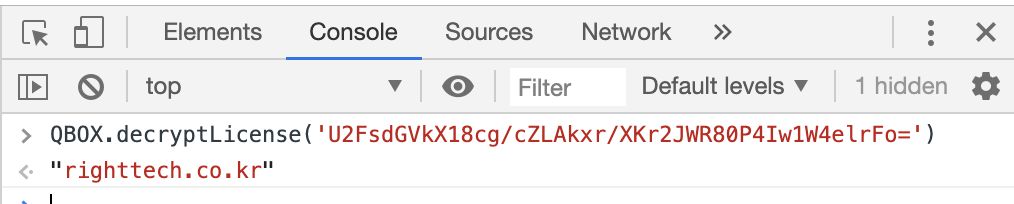
도메인을 확인하기 위한 API는 다음과 같으며, 개발자 도구에서 명령을 실행하십시오.
"righttech.co.kr"