웹 그리드 이해
그리드의 의미
'그리드(Grid)'는 사전적으로 격자무늬를 의미하며, 엑셀, 워드, 파워포인트와 같은 프로그램에서 '표' 형태로 사용되고 있습니다.
시스템 개발과 웹 그리드
SI 시스템 개발과 기업 업무에 그리드가 연관성이 있습니다.
● 다양한 목록 (고객, 환자, 장비 등)을 관리
● 관계형 데이터베이스로 데이터 생성 및 관리
● UI 컴포넌트로 데이터 화면에 표시 및 관리
● 웹 그리드: 웹 브라우저에서 동작하는 엑셀과 유사한 그리드
● 기능 유지하면서 웹 표준 환경 따름 요구증가
그리고 그리드의 대표적인 기능들은 아래와 같이 데이터의 표현과 이용에 적합한 기능들입니다.
● 칼럼(Column) 헤더 / 로우 (Row) 헤더
● 데이터의 변경 / 갱신 / 복사 / 붙여넣기 / 추출
● 행의 상하단 고정 / 스타일 관리
● 컬럼 타입 설정 / 고정 / 넓이
● CRUD (생성 / 읽기 / 갱신 / 삭제) 처리
● 엑셀 연동
● 페이지 네이션 (Pagenation)
● 그룹핑 (Grouping)
● 검색 / 정렬
● 이벤트 (행위와 상태)
웹 그리드 화면의 개발 방식
그리드 모양은 격자 형태여야 하며 기술적인 측면에서의 합의가 있어야 하지만, 특정 기술(화면 정의, 데이터 정의, 로직 언어 등)을 사용해야 한다는 규정은 없습니다.
그래서 오픈 소스 또는 상용 그리드 모두 자체 선택한 기술을 사용하여 개발되었습니다.
웹 표준 준수는 모든 웹 브라우저를 지원해야 한다는 것을 의미하며, 따라서 로직은 JavaScript를 기반으로 개발되었습니다.
가장 큰 차이는 그리드를 나타내는 화면 정의 및 처리 방식입니다.
#HTML Canvas tag 방식
화면을 Canvas 방식으로 그리고, 내부에서 발생하는 이벤트를 처리한 후 다시 그리는 방식입니다.
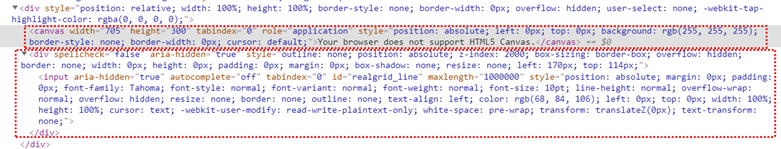
Canvas의 특성상 그려지는 화면은 HTML 코드로 표현되지 않아 웹 브라우저의 개발자 도구로 확인할 수 없습니다.
특정 로우를 선택하면 해당 로우에 대한 HTML 화면 코드만 생성하여 표시됩니다.
Canvas 방식으로 작업할 때 그리드 디자인(스타일)은 프로그래머가 프로그래밍 방식으로 작업해야 하며 쉽게 변경할 수 없습니다.
그리고 웹 표준 스타일을 정의하는 CSS와는 다른 방식으로 관리되고 작동합니다.
웹 브라우저에서는 동작하지만 일반적인 태그로 표현되는 것이 아니라 그래픽으로 처리되므로 엄격히 말해 순수한 HTML 방식은 아닙니다.


위와 같은 활성화되는 영역이 발생할 때, 해당 부분은 그래픽으로 처리할 수 없어서 Canvas 태그 하단에 동적으로 HTML 태그로 표현하는 방식을 채용합니다.
위의 그림에서 입력 요소 하나가 Canvas 상에 렌더링되는 방식입니다. 즉, 화면 렌더링 및 액세스 처리 방법이 표준 웹 구조를 따르지 않는 형태입니다.
이벤트에 의해 Canvas의 그래픽을 처리할지, 아니면 HTML 태그를 처리할지 결정하는 구조로, 개발자가 화면 동작을 이해하기 어려운 형태입니다.
#HTML Table tag 방식
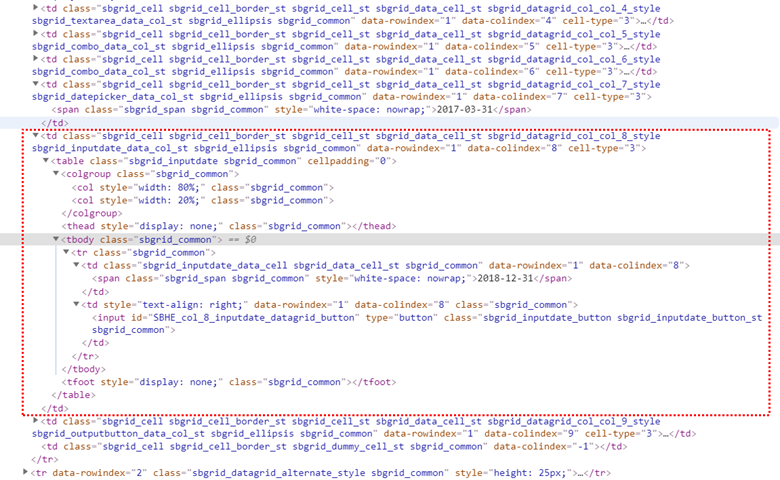
격자와 동일한 모양이라 빠르게 그리드 솔루션을 개발할 수 있으며, 기본적인 기능 등을 Table의 처리로 활용할 수 있습니다.
그래서 많은 솔루션들이 이 방식으로 화면을 정의하고 있습니다.
그러나, 표현해야 할 컬럼과 로우 만큼의 화면을 그려야 하고, 보이지 않는 영역까지 처리하는 것이 부담이었습니다.
이로 인해 화면의 이동 처리가 빠르지 못한 점이 있습니다.



눈에 보이지 않는 부분에 대하여 계속해서 처리해야 하며, 화면 처리 기술을 사용하여 컬럼이 증가함에 따라 이러한 영역에 대한 부담을 줄입니다.
#HTML Div tag 방식
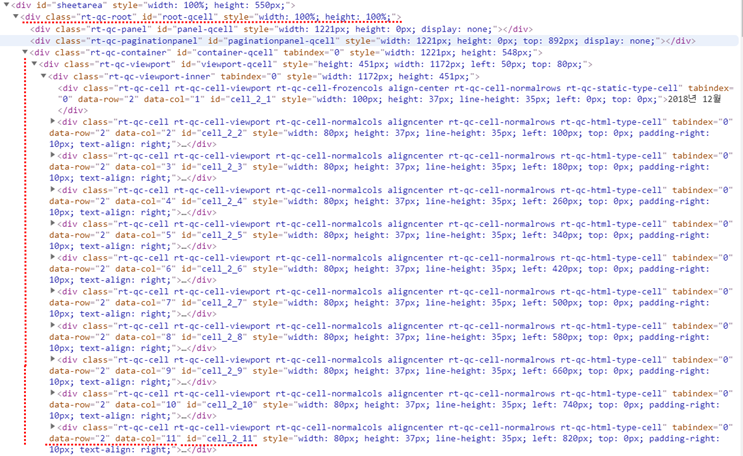
Div 태그를 하나의 셀(Cell)로 만들어서 컬럼과 로우로 모아 격자 모양의 그리드를 형성하는 방식은 Table과 비교했을 때 표현의 유연성이 높고,
좌우 스크롤 시 테이블과는 달리 화면에서 변경되는 부분만 업데이트되어 빠르게 화면 전환이 가능합니다.
이 접근 방식은 웹 표준을 준수하면서 데이터 표시, 화면 스타일링, 빠른 화면 처리를 가능하게 하며 해당 방법을 QCELL(QCELL)에서 채택하고 있습니다.

지금까지의 내용을 전체적으로 정리하면 아래와 같습니다.
| 비교항목 | Canvas tag 방식 | Table tag 방식 | Div tag 방식 | 의미 |
|---|---|---|---|---|
| 화면 소스 보기 | <canvas width="705" height="300" tabindex="0" role="application" ...;">Your browser does not support HTML5 Canvas.</canvas> | <table cellpadding="0" id="SBHE_DT_datagrid" ……. </table> | <div class="rt-qc-root" id="root-qcell" style="width: 100%; height: 100%;">.....</div> | 프로그래머나 디자이너가 화면 코드를 개발자 도구로 보면서 개발 및 스타일링을 할 수 있는지 여부 |
| 화면 스타일 | 프로그래밍 방식(예) gridView.setStyles({ header: { background: "#ffff0000" //헤더의 배경색을 빨간색으로 foreground: "#ff00ff00" //헤더의 글자색을 녹색으로 } }); 스타일을 적용하기 위해 CSS를 사용하지 않고 그리드 자체의 style을 사용합니다. 그러나 그리드의 일부 영역에서는 CSS를 사용하기도 합니다. |
CSS 방식(예) .grid_span { /**Grid의 data를 표시하는 <span>에 적용하는 CSS 클래스*/ padding-left:2px; padding-right:2px; letter-spacing:normal; } .grid_cl_st { /*마지막 컬럼의 오른쪽 선을 표시하는 ColumnLine 영역의 스타일 CSS 클래스*/ background-color:#B2BAD2 !important; width: 1px !important; } |
CSS 방식(예) /* 선택된 셀에 적용할 스타일 설정 */ .rt-qc-cell-select { background-color: #c1c8e8 !important; border-color: #a8b0d4 !important; } /* 포커스가 있는 셀에 적용할 스타일 설정 */ .rt-qc-cell-focus, .rt-qc-cell-focus.rt-qc-cell-select { font-weight:bold !important; background-color: #ffffff !important; border: 1px solid #6678bf !important; } |
디자이너 및 퍼블리셔가 사용하기 편안한 느낌의 그리드를 디자인하고 스타일링 하기 쉬워야 하고 개발자 도구로 확인할 수 있는지 여부 |
| 화면 처리 속도 | 화면 코드 방식이 아닌 그래픽 프로그래밍 방식으로 사용자의 이벤트를 받아서 처리하고 그려주는 방식으로 빠른 구조 | 컬럼과 로우 데이터를 모두 화면에 그려주고 사용자 이벤트 시 처리하면서 다시 그려주는 방식이라서 컬럼이 많을 경우와 건수가 많아질수록 더 느려짐 | 캔버스 방식과 같이 보여주는 영역만 HTML 태그를 변경하면서 보여주므로 컬럼 수와 데이터 건수에 무관하게 처리 속도를 일관적으로 빠르게 유지(Virtual scroll) 할 수 있음 | 사용자가 이동(좌우, 상하) 시 버퍼링을 느끼지 않게 자연스레 이동하는지 여부 |
| 종합 의견 | 화면 처리 속도나 기능 부분을 그래픽 프로그래밍 방식으로 처리하여 기본적인 만족도는 있으나 웹 표준 기반의 개발 방식과는 거리가 있음 | 많은 솔루션과 오픈 소스가 이 방식을 사용하고 있지만 대량 컬럼과 로우에 대한 화면 처리에는 느릴 수 있는 기술적 배경을 가지고 있음 | 테이블 구조를 빌리지 않아 기본적 격자 구조와 동작을 위한 개발이 많이 되어야 하지만 웹 표준 기술로 성능과 기능을 모두 만족시킬 수 있음 | 어떤 제품이 웹 표준을 더 준수하고 표준 기반으로 향후 발전 가능성이 있는지 여부 |
지금까지 웹 그리드(Webgrid)가 무엇인지, 개발 방식은 어떠한 것들이 있는지 살펴보았습니다. 물론, 위의 내용에 대해서는 이견이 있을 수는 있습니다만 저희 라잇텍이 생각하고 있는 것들에 대한 내용을 정리했다라고 봐주시면 감사하겠습니다.