New 목록
12월 New & Update
[소스 정리] QCELL 소스 정리 및 2.1.211 버전업
11월 New & Update
[기능 개선] footer 관련 기능 개선
10월 New & Update
[소스 정리] QCELL 소스 정리 및 2.1.210 버전업
9월 New & Update
[소스 정리] QCELL 소스 정리
8월 New & Update
[소스 정리] QCELL 소스 정리 및 2.1.209 버전업
7월 New & Update
[소스 정리] 전체적인 QCELL 소스 정리 및 2.1.207 버전업
FAQ 목록
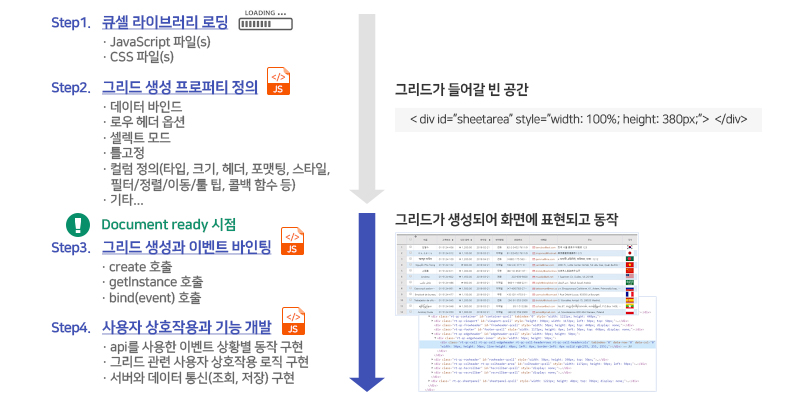
큐셀 그리드는 어떻게 개발하고 동작하나요?
그리드는 웹 화면이 브라우저에 나타날때 동적으로 만들어지고 사용자의 상호작용(스크롤링, 정렬, 컬럼 이동, 컬럼 크기 변경 등)에 따라 그리드를 동적으로 이벤트를 처리해 다시 그려주는 방식으로 동작합니다.
큐셀 라이브러리가 큐셀 그리드를 정의한 내용을 가지고 그려주고 정의된 내용과 로직에 따라 그리드를 계속해서 동적으로 처리해 관리해 줍니다.

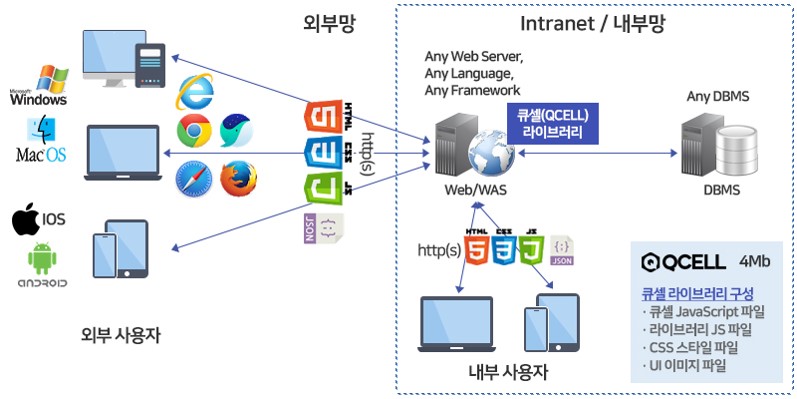
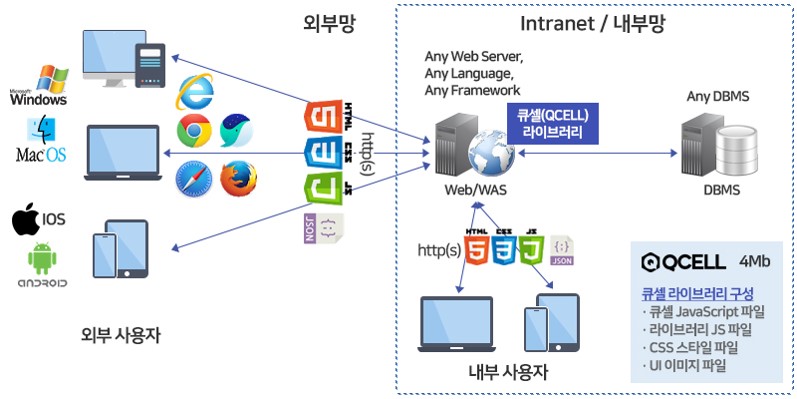
큐셀 라이브러리는 설치하는 것인가요?
아닙니다.
큐셀 라이브러리는 자바스크립트와 CSS, 이미지 파일들로 구성되어 있으며 큐셀 그리드가 포함되어 개발된 화면이 실행될 때 그 전에 로딩될 수 있으면 됩니다.
즉, 웹 서버의 원하는 위치에 저장해 놓고 웹 페이지 내에서 링크를 통해 포함시키는 방식입니다.
따라서 웹 서버의 하드웨어, 운영체제, 개발 언어 등에 전혀 영향을 받지 않습니다.

*툴킷의 “라이브러리 로딩” 참조
큐셀은 어떻게 사용하나요?
사용하는 방법은 간단합니다.
아래 3단계로 사용하며 각 단계에서 웹 프로젝트에서 원하는 내용을 추가 반영하면 됩니다.
- 라이브러리 로딩
- 큐셀 정의
- 큐셀 객체를 사용한 코딩
1. 라이브러리 로딩
서버에 복사해 놓은 큐셀 자바스크립트와 스타일시트 주소 링크로 로딩합니다.
<link href="./QCELL/css/qcell.css" type="text/css" rel="stylesheet" />//큐셀 스타일 시트 로딩
<script type="text/javascript">
var RightTechPath = './'; //큐셀 라이브러리가 저장된 위치
</script>
<script type="text/javascript" src="./QCELL/qcell.js"></script>//큐셀 자바스크립트 로딩
디폴트 스타일 시트에 원하는 스타일을 적용하거나 추가로 정의한 것을 디폴트 스타일 시트를 로딩 후에 로딩하여 업데이트 해 줍니다.
2. 큐셀 정의 후 생성
화면에 만들어 보여줄 큐셀을 정의합니다.
: 컬럼 타입, 컬럼 크기, 컬럼의 다양한 옵션을 정의합니다.
: 생성된 그리드 전체에 대한 정의(그리드가 생성될 부모 아이디(div tag), 바인딩할 데이터, 선택모드, 병합, 로우 헤더 등)를 합니다.
정의한 프로퍼티 값을 가지고 큐셀을 생성합니다.
<script type="text/javascript">
var qcell;
var combo_data = [ {'label': 'Y', 'value': 'Y'},
{'label': 'N', 'value': 'N'} ];
var sampleData = [{"id":"FOOD-00001","date":"20190410","name":"라면류","description":"라면제품에 대한 카테고리입니다.","useYn":"Y","regUser":"홍길동"}];
var QCELLProp = {
id : 'qcell',
parentid : 'sheetarea',//큐셀이 만들어져 보여질 위치 정의
rowheight : {'header': 30,'data' : 25},//큐셀의 로우 헤더와 데이터 영역의 컬럼 높이 정의
data : {'input': sampleData},//큐셀 생성시 초기에 반영될 데이터 정의
rowheader : 'checkbox', //로우 헤더에 체크박스 정의
selectmode : 'row',//큐셀에서 마우스 클릭 시 선택하는 단위로 로우 단위 선택 설정
columns : [//각각의 컬럼 정의, 반인딩된 키, 넓이, 컬럼 헤더명, 컬럼 타입과 옵션 등
{key: 'id', width: '10%', title: ['카테고리ID'], type: "input", styleclassname: {"data": "align-center"}, move: true, sort: true}
, {key: 'date', width: '10%', title: ['등록날짜'], type: "datepicker", styleclassname: {"data": "align-center"}, move: true, options: { format: { type: "date", origin: "YYYYMMDD", rule: "YYYY-MM-DD" }}}
, {key: "name", width:'20%',title: ['카테고리명'], type: "input", sort: true, styleclassname: {"data": "align-center"}}
, {key: 'useYn', width: '5%', title: ['사용여부'], type: "input", type:'selectmenu', styleclassname: {"data": "align-center test"}, 'options': {'input': combo_data}}
, {key:"description", width:'40%', title:['설명'], tooltip: true, type: 'textarea', resize: true, styleclassname: {"data": "align-left test2"}}
, {key:"regUser", width:'15%', title: ['등록자'], type: "input", sort: true, styleclassname: {"data": "align-center"}}
]
}
QCELL.create(QCELLProp);//정의한 프로퍼티를 가지고 큐셀 생성
<body>
<div id="sheetarea" style="height: 240px; width: 100%;"></div>
/* 큐셀이 생성될 위치*/
</body>
3. 큐셀 객체를 사용한 코딩
큐셀을 생성 후 객체 값을 얻어내어 화면별로 원하는 코딩을 합니다.
: 이벤트 바인드와 동작 처리
: 서버와 통신(보낼 데이터 생성, 받은 데이터를 큐셀에 바인딩)
: 엑셀로 저장, 동적 스타일 등 다양한 API 사용하여 원하는 로직 구현
qcell = QCELL.getInstance("qcell");//생성한 큐셀 객체를 얻어냄
qcell.bind('click', qcellClick);//큐셀 객체를 가지고 제공하는 event bind API를 사용, click 발생 시 qcellClick 핸들러가 처리하도록 설정
qcell.bind('dblclick', qcellDbClick);
qcell.bind('keydown', qcellKeydown);
qcell.bind('valuechanged', qcellChange);
function qcellClick(){
var qcell = QCELL.getInstance('qcell'),
nRow = qcell.getIdx('row'),
objData = qcell.getRowData(nRow);//현재 포커스된 그리드의 row 값을 얻어내고, 해당 로우의 전체 값을 array 배열로 얻어내는 API 코드
console.log(qcell.getIdx('row','click'));
console.log(qcell.getIdx('row'));
}
*툴킷의 “Hello, 큐셀” 참조
jQuery 버전 충돌이 발생하지 않는지요?
네. 발생하지 않습니다.
저희 라이브러리 내에 jQuery 모듈이 별도로 포함(별도 네임스페이스로 사용하고 있어서 충돌되지 않음)되어 있고 이 모듈을 사용해도 되고 프로젝트에서 사용하는 jQuery 모듈을 사용할 수도 있습니다. 이럴 경우 사이트 전체가 사용하는 jQuery 버전을 사용하여 동작합니다.
저희 큐셀 라이브러리에 포함된 버전은 1.12.4인데 jQuery가 제공하는 기본적인 기능만을 사용하고 있어서 이 보다 낮은 버전에서도 동작 가능합니다.
저희 것과 함께 사용해도 문제가 되지 않음을 확인하였습니다.
이 경우 저희 라이브러리를 먼저 로딩 후 프로젝트에서 사용하시는 jQuery 라이브러리를 로딩하셔야 합니다.
아래 처럼.
<title>checkbox sample</title>
<script>
var RightTechPath="./";
</script>
<link rel="stylesheet" type="text/css" href="./QCELL/css/qcell.css">
<script type="text/javascript" src="./QCELL/qcell.js"></script>
<script src="https://code.jquery.com/jquery-2.1.0.min.js" integrity="sha256-8oQ1OnzE2X9v4gpRVRMb1DWHoPHJilbur1LP9ykQ9H0=" crossorigin="anonymous"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.js"></script>
저희 것을 사용하지 않는 옵션을 사용해도 샘플 그리드가 정상적으로 생성되고 동작하는 것을 확인했습니다.
이 경우 저희 라이브러리가 로딩되기 전에 jQuery를 로딩해야 합니다.
<title>checkbox sample</title>
<script src="https://code.jquery.com/jquery-2.1.0.min.js" integrity="sha256-8oQ1OnzE2X9v4gpRVRMb1DWHoPHJilbur1LP9ykQ9H0=" crossorigin="anonymous"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.1.js"></script>
<script>
var RightTechPath="./";
var useRightTechJQuery = false;
</script>
<link rel="stylesheet" type="text/css" href="./QCELL/css/qcell.css">
<script type="text/javascript" src="./QCELL/qcell.js"></script>
그래도 큐셀 그리드의 안정적인 동작을 위해서는 위의 함께 사용하는 경우(저희 큐셀 라이브러리 로딩 후 사이트 jQuery 로딩)로 개발하시는 것이 좋습니다.
*툴킷의 “라이브러리 로딩” 참조
라이선스 등록과 동작 방식은 어떻게 되나요?
라이선스를 큐셀 라이브러리가 로딩 후 실행될때 현재 접근한 웹 사이트의 도메인 주소를 가지고 라이선스를 확인합니다.
따라서 라이선스 키도 큐셀 라이브러리 로딩때 함께 정의해 주어야 합니다.
예)
var RightTechLicense = "U2FsdGVkX1+1nOUzq77dXNqoneU7caoeArER3LtGGafyfOjO7nKKThPcM5ZR+CGJ";
라이선스 키가 없는 경우 그리드 우측 하단에 큐셀 평가판이라는 이미지가 보여집니다.
*툴킷의 “큐셀 라이선스 등록과 확인” 참조
모바일 웹에서도 사용할 수 있나요?
물론 사용할 수 있습니다.
스크린 크기에 따라 반응하도록 개발할 수 있고요.
화면은 PC와 모바일을 모두 지원하는 html5로 표시하므로 html5를 지원하는 모바일 웹 브라우저, 모바일 앱(하이브리드로 웹 뷰 삽입형 개발) 내에도 포함하여 개발 가능합니다

*툴킷의 “반응형 그리드” 참조
AngularJS, React, Bootstrap, jQuery와 같은 Web UI Framework Library과 함께 사용하여 개발할 수 있나요?
네. 물론이죠.
서로 지원하는 내용과 추구하는 스타일 등이 다를 뿐 모두 웹 브라우저에서 동작하는 html5, javascript, css로 표현되어 실행됩니다.
마찬가지로 큐셀로 웹 그리드 컴포넌트를 생성하고 동작시켜주는 library이기에 함께 사용해 개발할 수 있습니다.
*툴킷의 “jQuery 연동하기” 참조
*데모 사이트의 “functional examples”의 예를 참조
큐셀(웹 그리드)을 생성하는 방법을 간략하게 설명해 준다면?
큐셀(웹 그리드)을 생성하기 위해서는 먼저 큐셀 라이브러리를 로딩(호출)해야 하며, 그리드가 생성될 위치와 그 크기를 설정해야 합니다.
QCELL을 생성할 때에는 지켜야할 주의점이 있습니다.
- 생성할 위치의 영역이 div Element 여야 합니다.
- 큐셀 그리드가 생성될 시점에 div Element나 div Element의 부모영역들의 display가 none이 아닌 상태여야 합니다.
- div Element에 그리드의 크기와 넓이를 설정해야 합니다.
<script type="text/JavaScript">
$(document).ready(function () {
var QCELLProp = { //생성할 그리드 설정 만들기
"parentid”: "sheet",
"id”: "cell",
"data”: {"input”: []},
"columns”: [
{key: '', width: '33%', title: ['col1']},
{key: '', width: '33%', title: ['col2']},
{key: '', width: '34%', title: ['col3']}]
};
QCELL.create(QCELLProp); //설정을 가지고 그리드 생성하기
});
</script>
<body>
<div id="sheet" style="height: 240px; width: 100%;"></div>
</body>
이 예시는 큐셀 그리드를 생성할 때에 필요한 필수요소를 가지고 구현한 것입니다.
이 중, parentid는 div Element에 선언되어 있는 id와 매칭되며, id는 생성할 큐셀 객체의 id가 됩니다.
data는 큐셀 그리드 생성시 참조할 data의 위치이며, columns는 생성 시 큐셀 그리드에 출력할 column들의 정보입니다.
*툴킷의 “Hello, 큐셀! 가장 간단한 그리드 만들기” 참조
전자정부프레임워크를 사용하는데 문제가 없나요?
네. 전혀 문제가 없습니다.
전자정부프레임워크도 웹 개발을 쉽게 하도록 데이터 티어, 웹 애플리케이션 티어, 웹 프리젠테이션 티어, 보안, 배치, 협업 등 웹 개발을 보다 쉽고 빠르게 균등한 품질의 웹 개발을 할 수 있도록 제공하는 아주 큰 범위의 개발 프레임워크입니다.
그 안에 프리젠테이션 티어에서 큐셀 라이브러리를 로딩하여 개발하면 됩니다. 일반 오픈소스의 컴포넌트들과 동일한 구조와 절차를 따릅니다.
또한 비동기 통신 기반으로 표준 데이터(JSON)를 웹 서버와 송수신하여 처리하도록 지원하고 있어서 개발에 불편한 점이 없습니다.
*전자정부프레임워크 사이트 내 오픈소스, 상용 컴포넌트 활용자료 참조
큐셀 그리드가 바인딩 할 수 있는 데이터 형태는 어떻게 되나요?
웹 통신 표준 데이터인 JSON 방식의 데이터를 지원합니다.
아래 샘플은 셀렉트 리스트(콤보박스)에 바인딩 되는 데이터와 컬럼(키)에 반인딩되는 데이터 입니다.
var combo_data = [ {'label': 'Y', 'value': 'Y'},{'label': 'N', 'value': 'N'} ];
var sampleData = [{"id":"FOOD-00001","date":"20190410","name":"라면류","description":"라면제품에 대한 카테고리입니다.","useYn":"Y","regUser":"홍길동"},{"id":"FOOD-00002", "date":"20190410", "name":"주류","description":"주류에 대한 카테고리입니다.","useYn":"N","regUser":"김길동"},{"id":"FOOD-00003","date":"20190410", "name":"우유류","description":"우유류와 유제품에 대한 카테고리입니다.","useYn":"Y","regUser":"박길동"},{"id":"FOOD-00004", "date":"20190410", "name":"통조림류","description":"캔으로된 통조림에 대한 카테고리입니다.","useYn":"Y","regUser":"최길동"}];
혹 XML이나 csv 등 예전 방식의 데이터를 사용하시려면 JSON 변환 과정을 거치면 됩니다.
*JSON을 구글링하여 참조
큐셀 그리드가 지원하는 컬럼 타입은 어떤 것이 있나요?
가장 많이 사용하는 static, input이 있고 그 외에 날짜 입력을 위한 datepicker, 선택 입력의 checkbox, 목록형 선택인 selectmenu 등이 있습니다.
큐셀 그리드가 제공하는 컬럼 타입:
"static" | "input" | "textarea" | "datepicker" | "selectmenu" | "checkbox" | "image" | "html" | "chart" | "multicheckbox" | "number" | "slider" | "button" | "editor"
*API 문서의 create 부분에 있는 프로퍼티 내 컬럼 정의 참조
큐셀 그리드 스타일은 어떻게 적용하나요?
큐셀 그리드를 생성할때 큐셀이 제공하는 기본 스타일 파일들이 적용됩니다.
이 스타일을 원하는대로 편집하여 사용하시면 됩니다.
아래 3가지 스타일 파일로 되어 있습니다.
- qcell.css 셀을 기반으로 그리드의 데이터 영역에 대한 정의
- qcell_layout.css 그리드의 뼈대와 동작에 대한 스타일 정의
- qcell_scrollbar.css 스크롤바가 생겼을때 적용되는 스타일(상하 스크롤, 좌우 스크롤)
*큐셀 라이브러리 css 폴더 내 파일 참조
컬럼별 커스텀 스타일을 적용할 수 있나요?
네. 컬럼별로 스타일 클래스를 넣어서 그리드를 생성할 수 있습니다.
아래처럼 컬럼별 스타일일 필요한 컬럼마다 포함될 클래스 명을 추가해 주면 그리드 영역의 html 엘리먼트가 생성 시 적용이 됩니다.
<style type=’text/css’>
.aligncenter {
text-align: center;
}
</style>
columns: [
{... styleclassname: [data: “aligncenter”]}
위는 한 예로 사용하고자 하는 컬럼에 styleclassname속성 중 data영역에 aligncenter라는 class명이 적용되게 됩니다.
여러 개의 클래스명을 넣고 싶으면 "클래스명1 클래스명2 클래스명3" 이런식으로 적용하면 됩니다.
*API 문서의 "create" 부분에 있는 프로퍼티 내 컬럼 정의 참조
컬럼의 넓이 설정하는 방법은 어떻게 되나요? 동적 크기가 가능한가요?
컬럼 크기 설정은 % 비율 방식과 px 절대 크기방식으로 정의할 수 있습니다.
% 방식의 경우 모든 컬럼의 % 값을 합하여 100이 되어야 합니다.
이 경우 브라우저 창의 크기에 따라 %로 적절한 분배되어 보여지는 장점이 있지만 어색하기고 하고 반대로 작아질때 컬럼이 제대로 표현 못되는 경우가 있습니다.
그래서 해당 컬럼에 보여질 데이터 값의 크기를 고려하여 px로 설정하는 것이 일반적입니다.
만약 크기를 가늠하기 힘든 경우 컬럼의 속성에 resize: true 를 넣으면 컬럼 헤더에 resize 할 수 있는 아이콘이 나오며 이 아이콘을 클릭 후 원하는 넓이로 크기를 동적으로 변경할 수 있습니다.
*API 문서의 "create" 내 컬럼 정의 참조
현재 (더블)클릭된 인덱스(row, col)를 얻고 싶습니다.
코딩할때 가장 많이 사용하게 되는 기능으로 아래 api로 얻습니다.
qcell.getIdx(“row”, “click”); //클릭이 발생한 곳(셀)의 로우 인덱스
qcell.getIdx(“col”, “dblclick”); //더블 클릭이 발생한 곳(셀)의 컬럼 인덱스
그 외에 valuechanged, focus, drag, cursor를 조건으로 입력할 수 있습니다.
*API 문서의 getIdx 참조
셀에서 값을 입력, 수정, 선택(셀렉트리스트)되었을때 발생하는 이벤트가 있나요?
qcell.bind(‘valuechanged’, handler함수명);
bind라는 api를 사용하여 생성한 그리드에 이벤트를 등록하고 해당 이벤트가 발생할 때 등록된 함수를 호출해 줍니다.
값이 수정 중이거나, 셀렉트 리스트 영역(셀)을 나가는 시점에서 이벤트가 발생합니다.
*API 문서 "bind" 참조
그리드에서 발생하는 어떤 이벤트를 처리할 수 있으며, 이벤트 핸들러에 필요한 값을 넘길 수 있는지 알고 싶습니다.
qcell.bind('click', qcellClick, {'param1':'param1_value'});
인자는 위의 예제처럼 인자명과 값으로 구성된 배열로 정의하여 event.data로 전달됩니다. 전달된 데이터를 핸들러에서 사용할때는 아래 예처럼 event.data.인자 방식으로 접근해 사용합니다.
function qcellClick(event){
//event.data.param1
}
제공하는 이벤트:
"click" , "dblclick”, "mouseenter", "mouseleave", "mousemove", " "mouseover", "mousedown", "mouseup", "keydown", "change", "scrollmove", "scrolltop", "scrollbottom", "aftercreated", "redrawed", "aftermovepage", "beforesort", "aftersort", "valuechanged", "selected", "viewport_changed", "afterurlexceldown"
*API 문서의 bind 참조
*웹 상에서 등록할 수 이벤트나 개발을 위해 특정 시점을 활용해야 하는 경우 검토하여 제공할 수 있습니다.
*API 문서 bind 참조
데이터 조회 후 첫 번째나 특정 로우로 포커스를 이동하고 싶습니다.
qcell.focusCell(qcell.getRows('header'), qcell.getCols('header')); //그리드 헤더에 포커스
포커스가 이동한 것이지 해당 위치로 스크롤이 되는 것은 아닙니다.
만약에 포커스 화면에 없는 위치로 포커스가 이동하려면 먼저 해당 위치로 스크롤링 후 포커스를 실행해야 합니다.
qcell.scrollTop(qcell.getRows("data")); //맨 아래에 그리드 로우로 이동
qcell.focusCell(qcell.getRows("data"),qcell.getCols("header")); //맨 아래 그리드 로우에 포커스
*API 문서 focusCell, scrollTop 참조
특정 컬럼의 데이터를 비밀번호(●●●)처럼 보이지 않게 표시하려면?
컬럼 정의 시 사용자 정의 포맷을 정의하고 콜백 함수를 등록하여 원하시는 모습으로 데이터를 변경하여 보여줄 수 있습니다.
이때 실제 데이터는 변경되지 않습니다.
{ type : "input", width : "200px", key : "password", title : ["비밀번호"], options : {format: {type: "custom", callback: passwdCallback}} }
function passwdCallback(data){
var len = data.length, passwd="";
for (i=0; i< len; i++) {
passwd +="●";
}
return passwd;
};
*API 문서의 "create" 부분에 있는 프로퍼티 내 컬럼 정의 참조
화면에 보이지 않는 그리드 내 특정 위치(로우)로 포커스를 이동시키려면?
화면에 보이지 않는 영역에 클릭 이벤트를 발생시키는 것은 정상적인 동작이 아니라고 합니다.
우리가 엑셀을 사용하면서도 원하는 셀로 스크롤 후에 클릭하여 편집하듯이요.
그래서 먼저 scrollTop으로 이동한 후 focusCell을 실행시켜야 한다고 합니다.
qcell.scrollTop(qcell1.getRows("data"));
qcell.focusCell(qcell1.getRows("data"),qcell1.getCols("header"));
*API 문서 focusCell, scrollTop, clickCell 참조
format과 inputmask는 무엇이 다른가요?
format은 셀의 데이터를 format 룰에 맞게 화면에 뿌려줄 때 사용하고 inputmask는 데이터를 입력, 수정할때 edit 상태가 되는데 이때 설정한 mask(양식)에 맞게 입력을 받을때 사용합니다.
두 기능 모두 데이터를 변경하지는 않습니다. 데이터 값에 어울리게 보여주거나 형식에 맞는 데이터를 안전하게 입력 받을 때 사용합니다.
*API 문서 create 내 컬럼 옵션 참조
*기술사이트의 기능 예제의 포맷(문자열, 숫자, 날짜, 기타) 참조
그리드에 틀고정 표시가 안나와요?
틀고정은 화면에 그려지는 그리드 크기에 비해 데이터 건수나 컬럼 수가 많을 때 동작합니다.
건수가 많을때 상단 또는 하단의 로우를 고정해 보고자 하는 경우 컬럼의 건수가 그리드 넓이에 비해 많아 좌우 스크롤이 발생할때 좌측의 컬럼을 항상 보이게 하는 경우입니다.
아래의 상황일때 틀고정 표시가 나타나지 않습니다.
- 화면에 보여줄 수 있는 로우수가 더 적은 건수
- 컬럼이 그리드 내에 모두 표시되는 경우
*툴킷의 “틀고정(좌측 컬럼, 상단 로우, 하단 로우) 하기” 참조
셀 내에 버튼이 추가되고 버튼 클릭 시 로직을 넣어 동작할 수 있을까요?
네. 컬럼 타입에 button이 있습니다.
셀 내에 버튼의 위치, 크기, 높이를 지정할 수 있고 버튼 내 callback 함수를 사용하여 버튼 클릭 시 원하는 로직을 수행하도록 코딩할 수 있습니다.
또는 큐셀 그리드 전역 이벤트를 바인딩하여 개발할 수 있습니다.
*툴킷 내 “버튼 컬럼” 참조
셀의 표현을 html 렌더링으로 할 수 있나요?
네. 가능합니다.
데이터 타입에 html을 정의하고 callback함수에 바인딩된 데이터를 넘겨 원하는 형태의 html 로 가공 후 렌더링을 할 수 있습니다.
바코드를 출력, 슬라이더, 이메일과 홈페이지 링크 등 다양하게 사용 가능합니다.
*툴킷의 “다양하게 html 렌더링 응용하기” 참조
JavaScript로 개발된 웹 chart를 이용할 예정인데, 제약조건이 있나요?
아니오. 제약 조건은 없습니다.
기본적으로 차트와 그리드는 독립적인 웹 컴포넌트입니다.
큐셀 그리드의 데이터를 가지고 차트를 생성한다면 큐셀 그리드는 데이터를 JSON 방식으로 처리하고 있어서 차트 제품이 JSON 방식의 데이터를 바인딩 할 수 있으면 데이터를 공유하여 개발할 수 있습니다.
현재 판매되는 제품이나 유명한 오픈소스 차트 라이브러리들은 JSON 방식을 기본적으로 제공하고 있습니다.
*기술사이트의 "차트 연동" 참조
대량 데이터의 경우 페이지네이션을 지원하나요? 어떻게 지원하나요?
지원합니다. 로컬 기반과 서버 기반 모두 지원합니다.
로컬 기반은 대량 데이터를 내려 받아 페이지네이션 설정(한페이지에 보여주는 건 수, 동적으로 변경 가능)을 가지고 데이터를 표현합니다.
물론 처음으로 가기, 마지막으로 가기, 페이지별 숫자 보여 주기 등도 지원합니다.
서버 기반 페이지네이션은 첫 페이지만 보여주고 나머지는 사용자가 선택하는 페이지에 따라 페이지와 보여주어야 할 건수를 서버에 보내주고 데이터를 받아서 해당 페이지를 보여주는 방식입니다.
넘겨줄때 3개의 파라미터를 설정할 수 있으며 서버에서는 넘겨준 파라미터를 가지고 원하는 데이터를 검색하여 그리드에 비동기 방식으로 전달해 주면 됩니다.
이를 위해 현재 페이지 인덱스를 얻거나, 특정 페이지 인덱스로 이동, 화면에 보여줄 로우 수 얻기와 설정하기, 페이지 이동 후 이벤트 등 원하는 로직을 작성할 수 있도록 제공하고 있습니다.
아래 샘플과 가이드를 가지고 사용해 본 후 적용하시면 됩니다.
*툴킷의 “서버기반 페이지네이션 하기” 참조
*기술사이트의 “(로컬기반) 페이지네이션” 참조
*API문서 “create 함수 내 pagination 부분” 참조
그리드의 CUD 상태값이 있나요?
네. 있습니다.
상태 정보는 기본적으로 큐셀 그리드가 내부적으로 관리하고 있는 값이고 더불어 상태 표시를 할 수 있는 로우 헤더도 제공하고 있습니다.
임의로 값을 설정하는 API도 제공합니다. 구분자 통신을 하는 경우 구분자 문자열 방식으로 데이터를 얻어내주는 getStateBySep 도 제공하고 있습니다.
*툴킷 내의 “그리드 CRUD(로우, 셀의 데이터 변경, 추가, 삭제 기능과 서버에 전달) 적용하기”와 “로우 헤더에 데이터 상태(CRUD) 정보(컬럼) 넣기” 참조
*API 문서에서 "getState(s)", "setRowState", "clearState(s), removeRowState", "getHeaderCheckedState" 등 참조
히든 컬럼 기능이 지원되나요?
네. 제공합니다.
큐셀은 히든 컬럼을 다르게 제공하고 있습니다.
일반 제품들은 필요시 데이터 참조를 위해 컬럼을 생성하되 보여주지 않는 것으로 처리하는데, 보여주지 않을 데이터를 컬럼으로 만들지 않는 방식입니다.
대신 큐셀 그리드에 바인딩 된 데이터 값을 얻거나 설정할 수 있는 API를 제공합니다.
그래서 그리드 컬럼 생성 코드가 줄고 화면 동작 시 생성되는 html 태그도 적어집니다.
*툴킷 내의 “숨은(히든시킨, 바인딩 안한) 컬럼 활용하기”와 “숨은(히든, 바인딩 안된) 데이터 활용하기” 참조
*API 문서에서 "getCellDataEx", "setCellDataEx" 참조
To be continued...
개발자 분들이 많이 궁금해 하는 내용을 계속 추가해 나갈 것입니다.
*